-
- Downloads
Experimentos
Showing
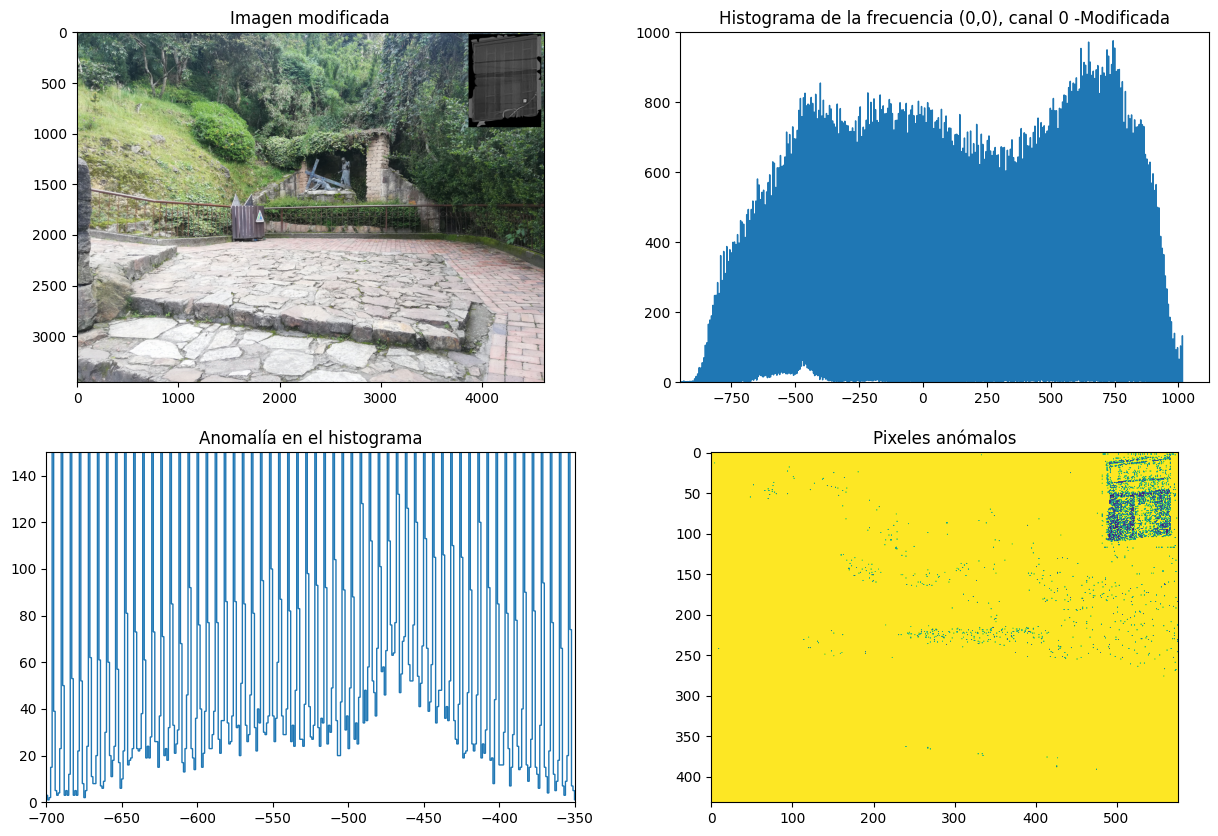
- content/images/anomalias_en_el_histograma.png 0 additions, 0 deletionscontent/images/anomalias_en_el_histograma.png
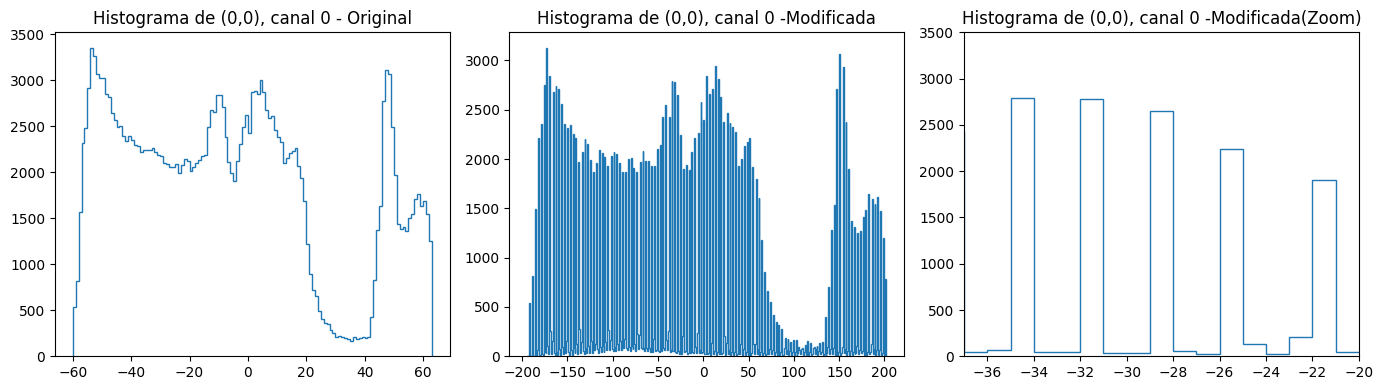
- content/images/histogramas_1.png 0 additions, 0 deletionscontent/images/histogramas_1.png
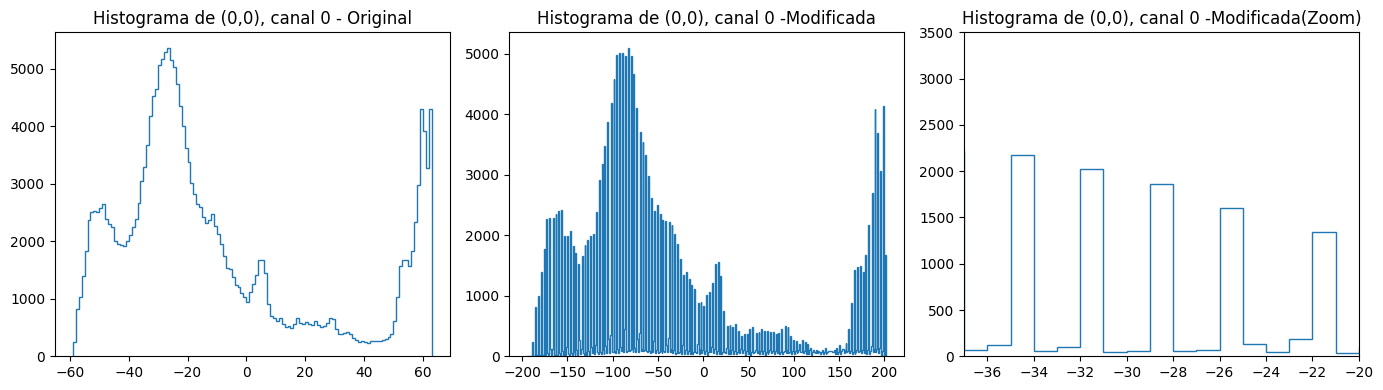
- content/images/histogramas_2.png 0 additions, 0 deletionscontent/images/histogramas_2.png
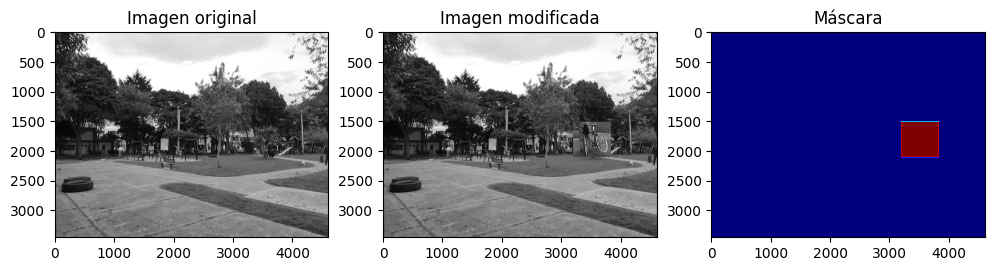
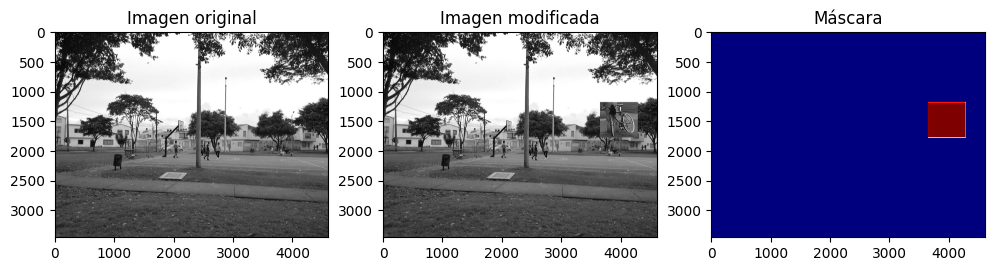
- content/images/original_modificada_mascara_1.png 0 additions, 0 deletionscontent/images/original_modificada_mascara_1.png
- content/images/original_modificada_mascara_2.png 0 additions, 0 deletionscontent/images/original_modificada_mascara_2.png
- content/pages/Experimentos.md 21 additions, 6 deletionscontent/pages/Experimentos.md
489 KiB
content/images/histogramas_1.png
0 → 100644
39.4 KiB
content/images/histogramas_2.png
0 → 100644
39.9 KiB
117 KiB
122 KiB