Showing
- web/galeria/tablero7.png 0 additions, 0 deletionsweb/galeria/tablero7.png
- web/galeria/tablero8.png 0 additions, 0 deletionsweb/galeria/tablero8.png
- web/galeria/tablero9.png 0 additions, 0 deletionsweb/galeria/tablero9.png
- web/galeria/trayectoria.png 0 additions, 0 deletionsweb/galeria/trayectoria.png
- web/galeria/trayectoria2.png 0 additions, 0 deletionsweb/galeria/trayectoria2.png
- web/galeria/trayectoria3.png 0 additions, 0 deletionsweb/galeria/trayectoria3.png
- web/galeria/veomano0.png 0 additions, 0 deletionsweb/galeria/veomano0.png
- web/galeria/veomano1.png 0 additions, 0 deletionsweb/galeria/veomano1.png
- web/galeria/veomano2.png 0 additions, 0 deletionsweb/galeria/veomano2.png
- web/galeria/veomano3.png 0 additions, 0 deletionsweb/galeria/veomano3.png
- web/galeria_de_imagenes.html 242 additions, 0 deletionsweb/galeria_de_imagenes.html
- web/img/logo_8x8CAM.png 0 additions, 0 deletionsweb/img/logo_8x8CAM.png
- web/img/logo_android.png 0 additions, 0 deletionsweb/img/logo_android.png
- web/img/logo_androidDevel.png 0 additions, 0 deletionsweb/img/logo_androidDevel.png
- web/img/logo_androidOpencv.png 0 additions, 0 deletionsweb/img/logo_androidOpencv.png
- web/img/logo_apk.png 0 additions, 0 deletionsweb/img/logo_apk.png
- web/img/logo_gitlab.png 0 additions, 0 deletionsweb/img/logo_gitlab.png
- web/img/logo_matlab.png 0 additions, 0 deletionsweb/img/logo_matlab.png
- web/img/logo_opencv.png 0 additions, 0 deletionsweb/img/logo_opencv.png
- web/index.html 23 additions, 21 deletionsweb/index.html
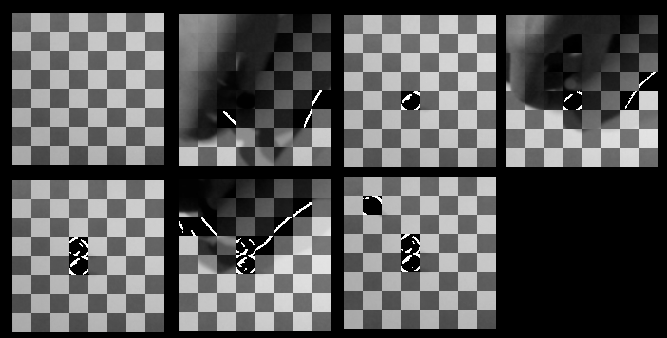
web/galeria/tablero7.png
0 → 100644
33.9 KiB
web/galeria/tablero8.png
0 → 100644
35.4 KiB
web/galeria/tablero9.png
0 → 100644
36.9 KiB
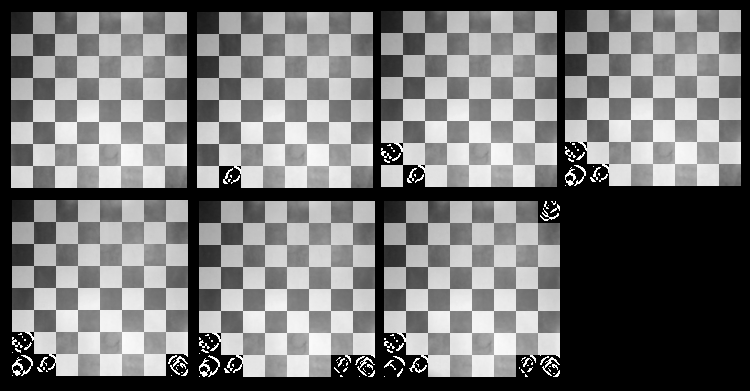
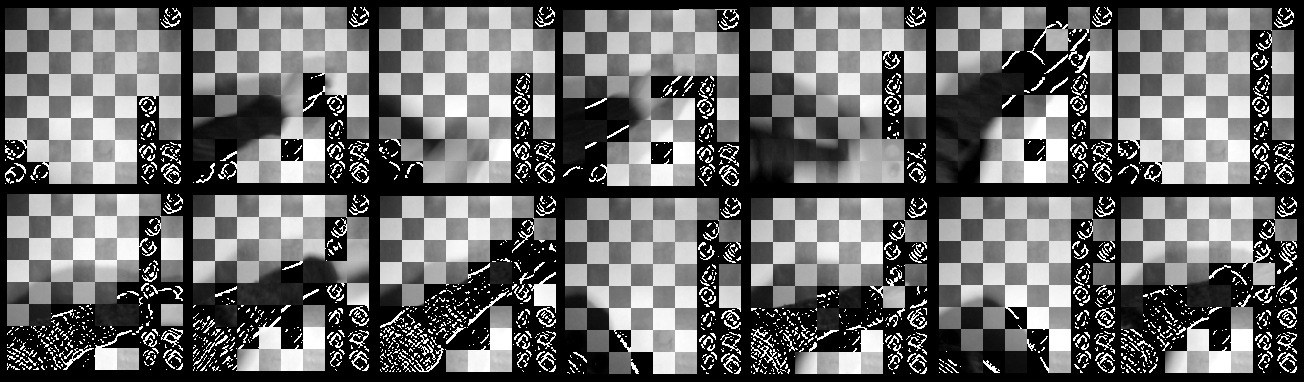
web/galeria/trayectoria.png
0 → 100644
77.8 KiB
web/galeria/trayectoria2.png
0 → 100644
107 KiB
web/galeria/trayectoria3.png
0 → 100644
198 KiB
web/galeria/veomano0.png
0 → 100644
7.6 KiB
web/galeria/veomano1.png
0 → 100644
5.59 KiB
web/galeria/veomano2.png
0 → 100644
14.8 KiB
web/galeria/veomano3.png
0 → 100644
6.18 KiB
web/galeria_de_imagenes.html
0 → 100644
web/img/logo_8x8CAM.png
0 → 100644
34.3 KiB
web/img/logo_android.png
0 → 100644
19.1 KiB
web/img/logo_androidDevel.png
0 → 100644
54.9 KiB
web/img/logo_androidOpencv.png
0 → 100644
2.98 KiB
web/img/logo_apk.png
0 → 100644
19.4 KiB
web/img/logo_gitlab.png
0 → 100644
11 KiB
web/img/logo_matlab.png
0 → 100644
71.1 KiB
web/img/logo_opencv.png
0 → 100644
22 KiB