Commits on Source (16)
-
Aylen Ricca authored0a951988
-
Aylen Ricca authored9b43eff4
-
Aylen Ricca authoreda5fe959c
-
Aylen Ricca authored880f09a9
-
Aylen Ricca authored53e5478f
-
Aylen Ricca authored33497ffa
-
Aylen Ricca authoredd28da1f2
-
Aylen Ricca authored370f0487
-
Aylen Ricca authoredcf10c525
-
Aylen Ricca authored15e6a434
-
Aylen Ricca authored7fd732b6
-
Aylen Ricca authored2ef78fa3
-
Aylen Ricca authored701af3d5
-
Aylen Ricca authored3f0f0006
-
Aylen Ricca authored73007d32
-
Nicolas Furquez authoreda2136e1b
Showing
- LICENSE.md 178 additions, 0 deletionsLICENSE.md
- ProyectoAndroid/ChessTrack/src/uy/edu/fing/chesstrack/ChessTrackActivity.java 1 addition, 3 deletions...sTrack/src/uy/edu/fing/chesstrack/ChessTrackActivity.java
- ProyectoAndroid/ChessTrack/src/uy/edu/fing/chesstrack/communication/Client.java 2 additions, 2 deletions...rack/src/uy/edu/fing/chesstrack/communication/Client.java
- samples/CMakeLists.txt 3 additions, 0 deletionssamples/CMakeLists.txt
- samples/Corners.cpp 39 additions, 0 deletionssamples/Corners.cpp
- web/css/style.css 1 addition, 0 deletionsweb/css/style.css
- web/desarrollo.html 354 additions, 0 deletionsweb/desarrollo.html
- web/descripcion_del_proyecto.html 144 additions, 0 deletionsweb/descripcion_del_proyecto.html
- web/documentos/plan_de_trabajo.pdf 0 additions, 0 deletionsweb/documentos/plan_de_trabajo.pdf
- web/documentos/presentacion_inicial.pdf 0 additions, 0 deletionsweb/documentos/presentacion_inicial.pdf
- web/downloads/ChessTrack.apk 0 additions, 0 deletionsweb/downloads/ChessTrack.apk
- web/galeria/config0.png 0 additions, 0 deletionsweb/galeria/config0.png
- web/galeria/config1.png 0 additions, 0 deletionsweb/galeria/config1.png
- web/galeria/config2.png 0 additions, 0 deletionsweb/galeria/config2.png
- web/galeria/config3.png 0 additions, 0 deletionsweb/galeria/config3.png
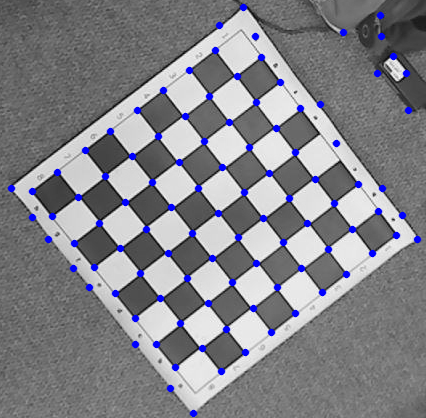
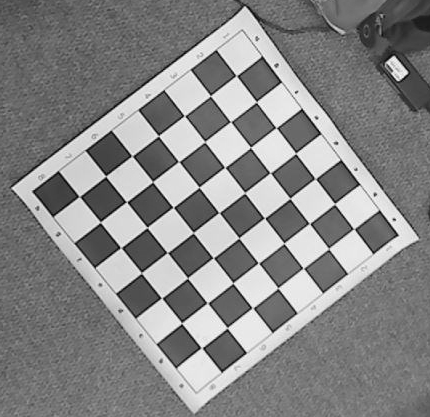
- web/galeria/cornersC1.png 0 additions, 0 deletionsweb/galeria/cornersC1.png
- web/galeria/cornersC2.png 0 additions, 0 deletionsweb/galeria/cornersC2.png
- web/galeria/cornersM1.png 0 additions, 0 deletionsweb/galeria/cornersM1.png
- web/galeria/cornersM2.png 0 additions, 0 deletionsweb/galeria/cornersM2.png
- web/galeria/eclipse4Android.png 0 additions, 0 deletionsweb/galeria/eclipse4Android.png
LICENSE.md
0 → 100644
This diff is collapsed.
samples/Corners.cpp
0 → 100644
web/desarrollo.html
0 → 100644
This diff is collapsed.
web/descripcion_del_proyecto.html
0 → 100644
web/documentos/plan_de_trabajo.pdf
0 → 100644
File added
web/documentos/presentacion_inicial.pdf
0 → 100644
File added
web/downloads/ChessTrack.apk
0 → 100644
web/galeria/config0.png
0 → 100644
37 KiB
web/galeria/config1.png
0 → 100644
35.9 KiB
web/galeria/config2.png
0 → 100644
37.1 KiB
web/galeria/config3.png
0 → 100644
36.3 KiB
web/galeria/cornersC1.png
0 → 100644
205 KiB
web/galeria/cornersC2.png
0 → 100644
202 KiB
web/galeria/cornersM1.png
0 → 100644
265 KiB
web/galeria/cornersM2.png
0 → 100644
254 KiB
web/galeria/eclipse4Android.png
0 → 100644
84.9 KiB