Showing
- web/galeria/trayectoria.png 0 additions, 0 deletionsweb/galeria/trayectoria.png
- web/galeria/trayectoria2.png 0 additions, 0 deletionsweb/galeria/trayectoria2.png
- web/galeria/trayectoria3.png 0 additions, 0 deletionsweb/galeria/trayectoria3.png
- web/galeria/veomano0.png 0 additions, 0 deletionsweb/galeria/veomano0.png
- web/galeria/veomano1.png 0 additions, 0 deletionsweb/galeria/veomano1.png
- web/galeria/veomano2.png 0 additions, 0 deletionsweb/galeria/veomano2.png
- web/galeria/veomano3.png 0 additions, 0 deletionsweb/galeria/veomano3.png
- web/galeria_de_imagenes.html 242 additions, 0 deletionsweb/galeria_de_imagenes.html
- web/img/bg-content.jpg 0 additions, 0 deletionsweb/img/bg-content.jpg
- web/img/bg.jpg 0 additions, 0 deletionsweb/img/bg.jpg
- web/img/btn-marker.png 0 additions, 0 deletionsweb/img/btn-marker.png
- web/img/camera-loader.gif 0 additions, 0 deletionsweb/img/camera-loader.gif
- web/img/chess0.png 0 additions, 0 deletionsweb/img/chess0.png
- web/img/content.jpg 0 additions, 0 deletionsweb/img/content.jpg
- web/img/favicon.ico 0 additions, 0 deletionsweb/img/favicon.ico
- web/img/footer.jpg 0 additions, 0 deletionsweb/img/footer.jpg
- web/img/form-bg.png 0 additions, 0 deletionsweb/img/form-bg.png
- web/img/form-search.jpg 0 additions, 0 deletionsweb/img/form-search.jpg
- web/img/header-block.jpg 0 additions, 0 deletionsweb/img/header-block.jpg
- web/img/header.jpg 0 additions, 0 deletionsweb/img/header.jpg
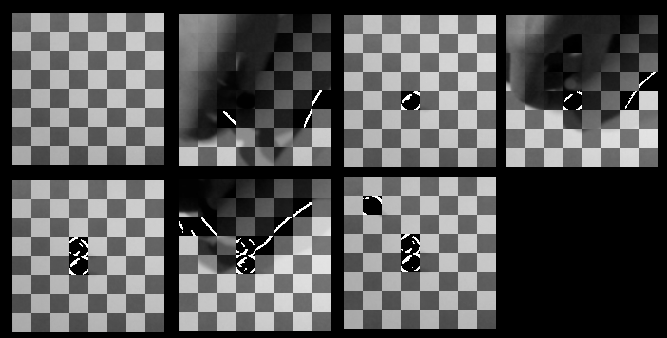
web/galeria/trayectoria.png
0 → 100644
77.8 KiB
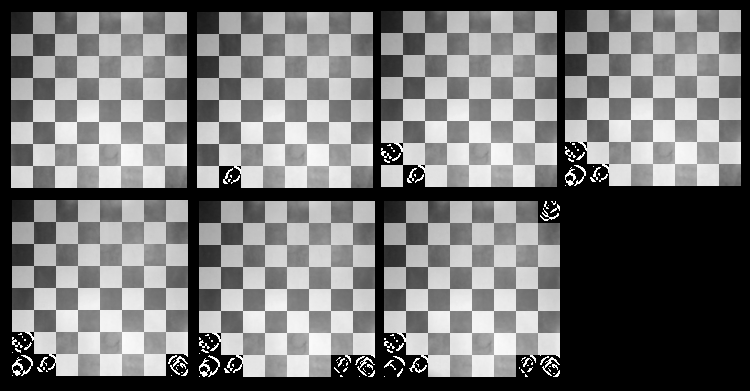
web/galeria/trayectoria2.png
0 → 100644
107 KiB
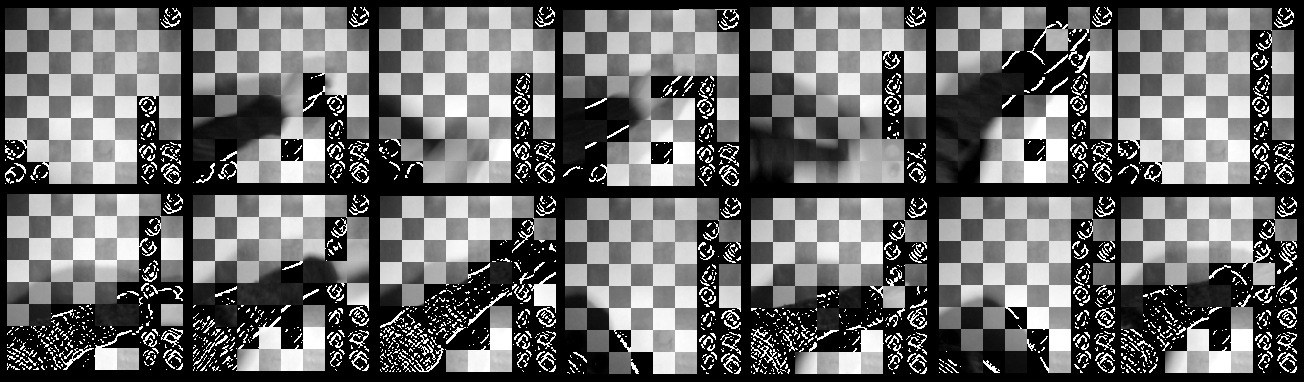
web/galeria/trayectoria3.png
0 → 100644
198 KiB
web/galeria/veomano0.png
0 → 100644
7.6 KiB
web/galeria/veomano1.png
0 → 100644
5.59 KiB
web/galeria/veomano2.png
0 → 100644
14.8 KiB
web/galeria/veomano3.png
0 → 100644
6.18 KiB
web/galeria_de_imagenes.html
0 → 100644
web/img/bg-content.jpg
0 → 100644
22.7 KiB
web/img/bg.jpg
0 → 100644
477 B
web/img/btn-marker.png
0 → 100644
781 B
web/img/camera-loader.gif
0 → 100644
9.07 KiB
web/img/chess0.png
0 → 100644
15 KiB
web/img/content.jpg
0 → 100644
401 B
web/img/favicon.ico
0 → 100644
16.6 KiB
web/img/footer.jpg
0 → 100644
4.34 KiB
web/img/form-bg.png
0 → 100644
147 B
web/img/form-search.jpg
0 → 100644
322 B
web/img/header-block.jpg
0 → 100644
382 B
web/img/header.jpg
0 → 100644
9.69 KiB